在現今的數位時代,行動裝置已成為人們瀏覽網站的主要工具,根據統計,超過 60% 的網站流量 來自手機與平板電腦。然而,許多企業網站仍然未針對行動裝置進行最佳化,導致用戶體驗不佳,跳出率上升,甚至影響 SEO 排名。
Google 早已將「行動裝置友好度」列為網站排名的重要指標,若您的網站無法在手機上正常運作,不僅會失去大量潛在客戶,還可能導致搜尋排名下降!
那麼,您的網站是否已準備好迎接行動裝置時代?本篇文章將解析行動裝置友好網站的必要性,並提供測試與優化建議,讓您的網站符合最新 SEO 標準,提升流量與轉換率!
行動裝置友好網站為何如此重要?
行動優化已成為 Google 排名的關鍵
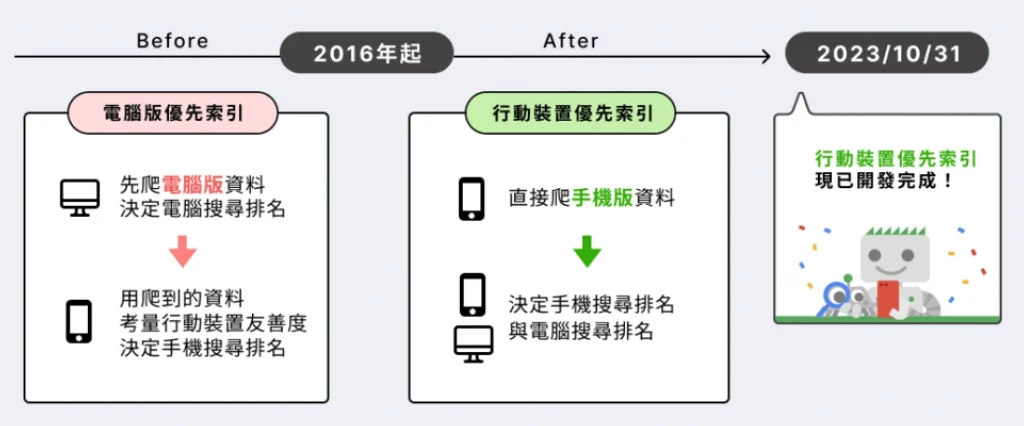
Google 自 2019 年全面實施 行動優先索引(Mobile-First Indexing),這代表:
🔹 Google 主要以網站的行動版來決定排名,而非桌面版。
🔹 若網站無法適應行動裝置,將影響搜尋結果的可見度。
根據研究,行動裝置友好的網站獲得的自然搜尋流量比非行動優化網站高 32%,顯示Google 偏好行動優化的網站,並給予更高排名。
Google 行動優先索引的影響示意圖

行動版內容優先索引系統的最佳做法 | Google 搜尋中心 | 說明文件 | Google for Developers
行動端用戶體驗(UX)影響網站轉換率
行動裝置的用戶行為與桌面不同,若網站在行動裝置上體驗不佳,可能導致:
🚫 跳出率上升(用戶開啟後立即關閉)。
🚫 轉換率下降(購物、表單填寫、聯繫行動減少)。
🚫 品牌信任度降低(用戶認為網站過時或缺乏專業性)。
根據 Google 研究,若網站載入時間超過 3 秒,53% 的行動用戶會直接離開,這顯示行動端體驗的重要性。
無行動優化網站的常見問題
未經行動優化的網站,通常會有以下幾種問題: 🔻 字體太小、按鈕難點擊,用戶需要放大才能閱讀或操作。
🔻 內容無法適應螢幕大小,導致需要橫向滾動。
🔻 圖片與影片載入速度慢,影響用戶耐心與互動體驗。
🔻 桌面版與行動版使用不同網址(如 m.example.com),可能導致 SEO 權重分散。
如果您的網站有以上問題,代表您的網站可能不符合 Google 的行動裝置友好標準,需要立即優化!
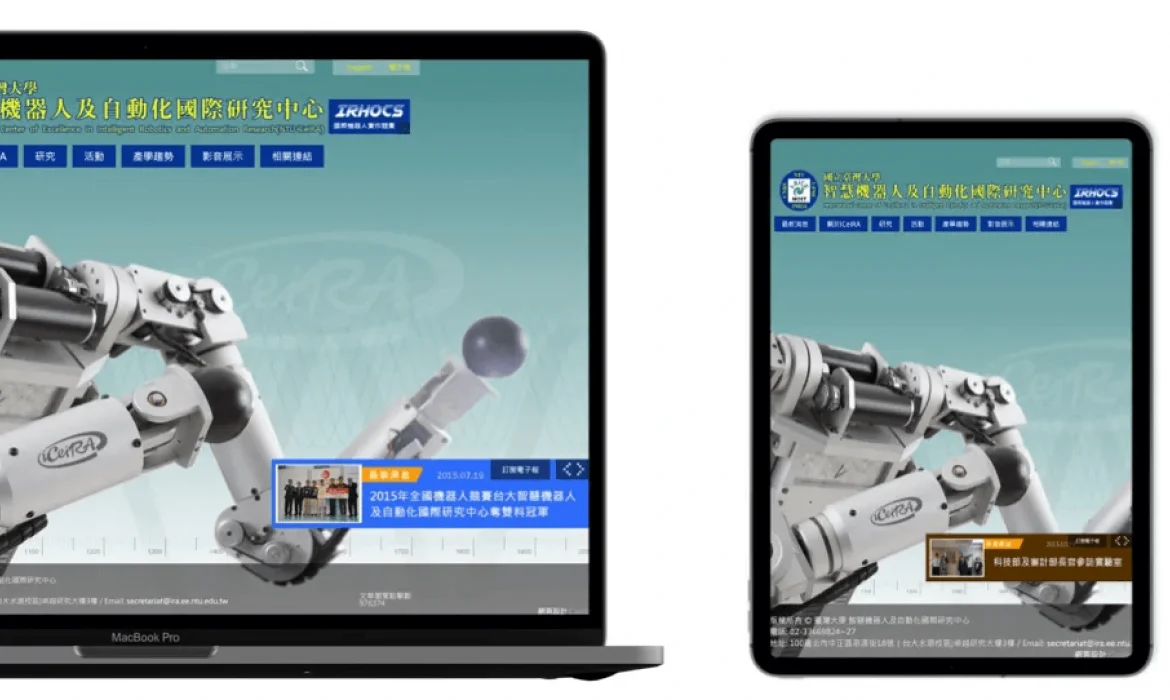
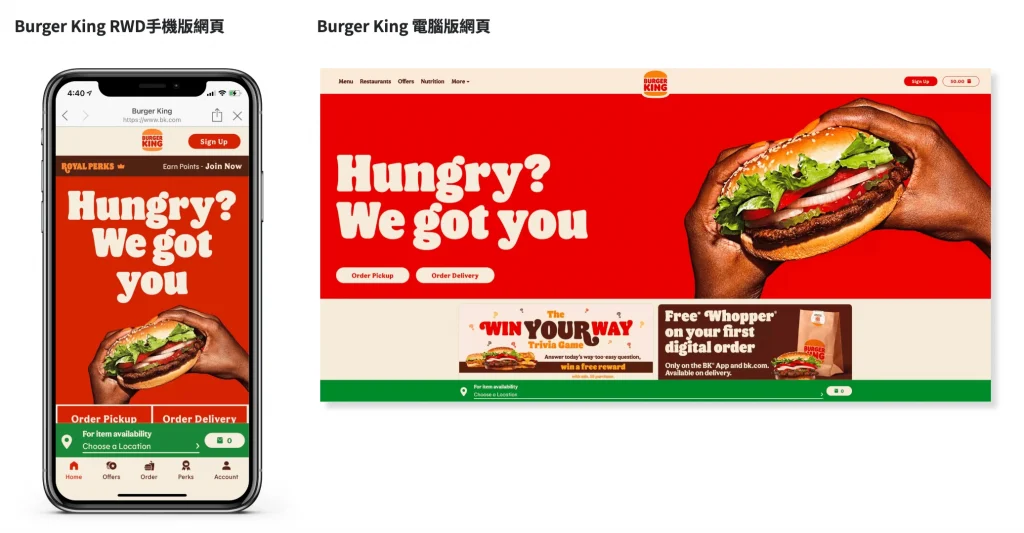
沒有RWD的網站,在手機和電腦會如何呈現網頁?

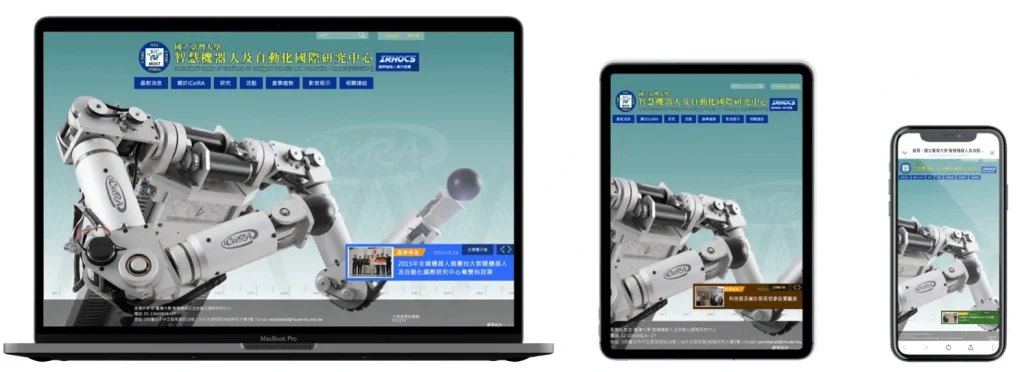
有RWD的網頁,就相當於是有手機版網站

如何測試您的網站是否行動裝置友好?
使用 Google Mobile-Friendly Test 進行檢測
Google 提供 免費的行動裝置友好測試工具,可快速檢測網站是否適應行動設備: 📌 步驟:
1️⃣ 前往 Google Mobile-Friendly Test
2️⃣ 輸入您的網站 URL,點擊「測試」
3️⃣ 查看結果與建議,改善網站的行動優化問題
如果測試結果顯示「此頁面不適合行動裝置」,代表您的網站需要進行 RWD(響應式設計)優化。
檢查網站載入速度與效能
除了行動優化,網站載入速度 也是影響行動用戶體驗的關鍵。
📌 推薦測試工具:
- Google PageSpeed Insights(檢測網站載入速度與效能建議)
PageSpeed Insights 简介 | Google for Developers
- GTmetrix(分析網站圖片與 JavaScript 影響載入速度的問題)
- GTmetrix | Website Performance Testing and Monitoring
⚡ 最佳化建議: ✅ 壓縮圖片與影片,避免影響載入速度。
✅ 使用快取技術(Caching),加快網站讀取速度。
✅ 減少過多的 JavaScript 與 CSS,提升效能。
PageSpeed Insights官方建議判斷標準

模擬不同裝置的顯示效果
📌 如何測試網站在不同裝置上的呈現? 1️⃣ 使用 Chrome 開發者工具(DevTools)
- 打開 Chrome,按下 F12(Windows)或 Cmd + Option + I(Mac)。
- 點擊「Toggle Device Toolbar」,切換不同裝置模擬網站顯示。
2️⃣ 使用 BrowserStack 或 Responsinator,檢視不同設備上的網站外觀。
透過這些測試,您可以確保網站在 iPhone、iPad、Android 及其他裝置上的顯示效果一致,提供最佳的行動端體驗。
https://developer.chrome.com/docs/devtools
如何讓您的網站更行動裝置友好?
採用響應式設計(RWD)
🔹 透過 CSS 媒體查詢(Media Queries),讓網站根據螢幕大小自動調整內容。
🔹 使用彈性圖片與流體網格(Fluid Grid),確保網站適應所有裝置。
優化行動端導航與按鈕
🔹 確保按鈕與點擊區域夠大,避免用戶誤點。
🔹 提供簡單易懂的行動端選單(Hamburger Menu),確保導航清晰。
提升行動裝置 SEO
🔹 使用結構化數據(Schema Markup),幫助 Google 瞭解網站內容。
🔹 確保行動版與桌面版 URL 統一,避免 SEO 權重分散。
🔹 減少彈出式廣告(Popup),避免影響行動裝置用戶體驗。
📌 結論
🚀 行動裝置友好網站已成為 Google 排名的關鍵因素,若您的網站未進行行動優化,將可能影響 SEO 排名與業務轉換率!
📌 透過行動優化測試,確保網站適應各種裝置,提升用戶體驗與流量!
📌 透過 RWD 設計、提升載入速度與優化行動端導航,打造高效的行動友好網站!
📢 現在就開始行動,測試您的網站行動裝置友好度,確保 SEO 排名不受影響!如果您需要專業的行動優化服務,立即聯絡我們!
📌 延伸閱讀
1️⃣ 響應式設計(RWD)的優勢:為什麼您的網站必須行動裝置友好?
3️⃣ 關鍵字研究完整指南:如何找到最適合您的SEO關鍵字?
🚀 現在就行動!讓您的網站在行動時代領先一步! 🚀