在當今數位時代,用戶體驗(UX)已成為網站成功的關鍵因素。一個設計不佳的網站,即使內容再好,也可能因為導航困難、載入速度慢、行動裝置適應性差,而導致用戶流失。
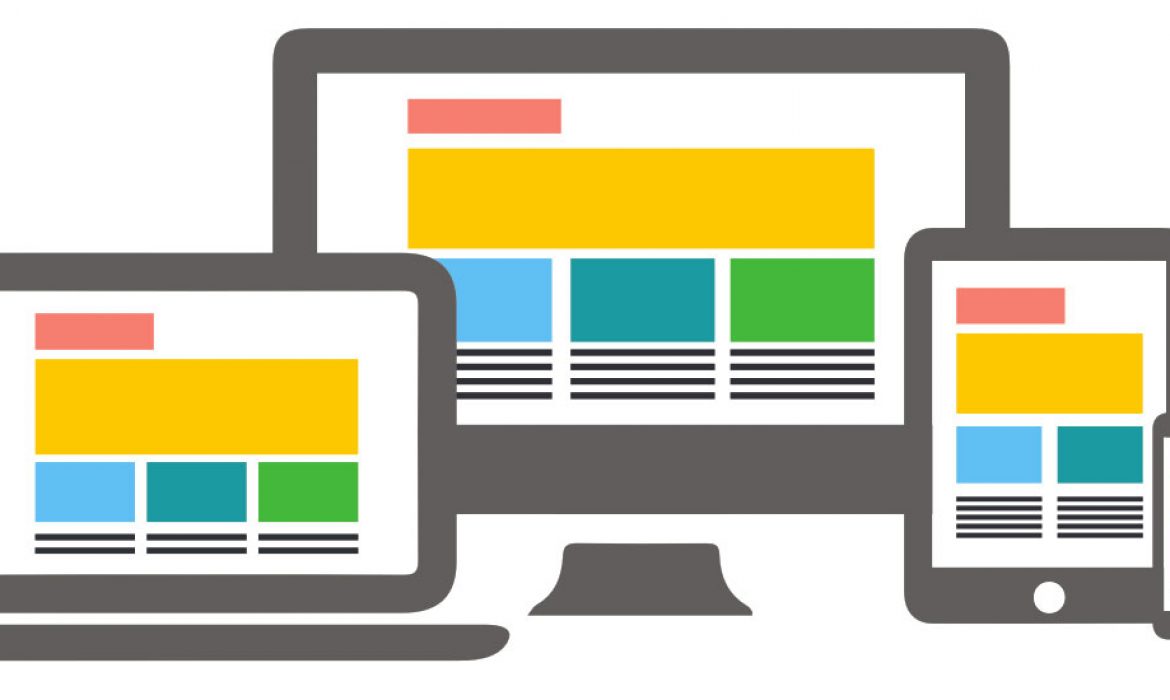
響應式設計(RWD, Responsive Web Design) 是提升用戶體驗的最佳解決方案。它讓網站能夠根據不同裝置的螢幕大小自動調整佈局、字體大小、圖片比例與互動元素,確保所有設備上的使用者都能獲得最佳瀏覽體驗。
本篇文章將深入探討 提升用戶體驗的關鍵技巧,包括最佳 RWD 設計方法、常見錯誤與優化策略,幫助您的網站提供流暢、直覺的用戶體驗,提升 SEO 排名與轉換率。
為什麼響應式設計(RWD)對用戶體驗如此重要?
響應式設計如何影響用戶行為?
當網站無法在行動裝置上正常顯示時,用戶體驗將大幅下降,可能導致:
🚫 跳出率上升(訪客在幾秒內離開網站)
🚫 轉換率下降(購買、填表、聯絡行為減少)
🚫 SEO 排名降低(Google 偏好行動裝置友好的網站)
一項 Google 研究指出,53% 的行動裝置用戶會因網站載入時間超過 3 秒而直接離開。因此,確保網站具備 RWD 設計,能有效提升用戶體驗,延長停留時間,提高互動率與轉換率。
Merkle & Google: Mobile Speed Experience Playbook 2019 – 6. Mobile Experience
Google 為何偏好 RWD 網站?
🔹 行動優先索引(Mobile-First Indexing):Google 主要以網站的行動版來決定排名。
🔹 降低 SEO 權重分散:使用 RWD 的網站,不會因不同版本的 URL(如 m.example.com)而影響搜尋排名。
🔹 提升網站可讀性:確保網站在不同裝置上的內容排版一致,提升可讀性與易用性。
行動版內容優先索引系統的最佳做法 | Google 搜尋中心 | 說明文件 | Google for Developers
沒有 RWD 設計的網站,可能會出現哪些問題?
🔻 字體過小,內容難閱讀,使用者需要放大才能看清楚。
🔻 按鈕與連結太小,點擊困難,導致不良的互動體驗。
🔻 圖片與佈局無法適應螢幕尺寸,導致內容變形或超出螢幕範圍。
🔻 不同裝置的使用者無法獲得一致的體驗,降低品牌形象與信任度。
最佳響應式設計(RWD)實踐技巧
採用流體網格(Fluid Grid)確保彈性佈局
響應式設計的核心技術之一是「流體網格(Fluid Grid)」,它讓網站內容根據裝置大小自動縮放與調整,確保在各種螢幕上都能完美顯示。
📌 最佳做法: ✅ 使用相對單位(%)而非固定像素(px)來設定寬度與間距。
✅ 透過 CSS Flexbox 或 CSS Grid 建立響應式佈局,提高設計靈活度。
優化圖片與影片,確保快速載入
行動裝置的網速不如桌面設備,因此優化圖片與影片能有效提升載入速度,降低跳出率。
📌 最佳做法: ✅ 使用 WebP 格式 取代傳統 JPEG/PNG,可減少 30-50% 檔案大小。
✅ 針對不同裝置尺寸使用 HTML <picture> 標籤,提供不同解析度的圖片。
✅ 啟用 Lazy Load(延遲載入),讓圖片在用戶滑動到該區塊時才加載,減少初始載入時間。
使用以下網站進一步了解圖片優化的方法,並實際測試網站效能
TinyPNG – Compress AVIF, WebP, PNG and JPEG images
使用 CSS 媒體查詢(Media Queries)調整設計
CSS 媒體查詢是 RWD 設計的關鍵技術之一,能根據螢幕大小動態改變字體大小、間距、版面配置。
📌 最佳做法: ✅ 設定 不同斷點(Breakpoints),確保網站能適應各種裝置:
| 裝置類型 | 常見螢幕寬度(px) |
| 行動裝置(手機) | 360px – 480px |
| 平板電腦 | 768px – 1024px |
| 筆記型電腦 | 1280px – 1440px |
| 桌面電腦 | 1440px 以上 |
✅ 確保 字體、按鈕、表單欄位 在行動裝置上易於操作,避免使用過小的觸控區域。
如何進一步優化用戶體驗?
提升網站載入速度,降低用戶跳出率
📌 最佳做法: ✅ 啟用 CDN(內容分發網路),提升全球訪客的存取速度。
✅ 減少 JavaScript 與 CSS 檔案的 HTTP 請求數量,提升效能。
設計行動裝置友好的導航體驗
在行動端,簡單直覺的導航 是提升用戶體驗的關鍵。
📌 最佳做法: ✅ 使用漢堡選單(Hamburger Menu),節省螢幕空間。
✅ 確保按鈕間距適當,避免用戶誤點。
測試網站在不同裝置上的顯示效果
📌 推薦工具:
- Google Mobile-Friendly Test(測試網站行動裝置適應性)。
- Google PageSpeed Insights(檢測網站載入速度與 SEO 表現)。
- BrowserStack(模擬不同裝置的網站顯示效果)。
📌 結論
🚀 響應式設計(RWD)不僅能提升 SEO 排名,更能改善用戶體驗,提高轉換率!
📌 透過流體網格、圖片優化、CSS 媒體查詢,確保網站在所有裝置上都能完美呈現!
📌 優化導航體驗、提升載入速度,讓您的網站更易用,吸引更多潛在客戶!
💡 想讓您的網站變得更專業、更行動裝置友好?我們可以幫助您!立即聯絡我們,獲取免費網站診斷與優化建議!
📌 延伸閱讀
2️⃣ 響應式設計(RWD)的優勢:為什麼您的網站必須行動裝置友好?
🚀 現在就行動,讓您的網站擁有最佳的行動裝置體驗! 🚀