隨著行動裝置流量超越桌面設備,網站設計已進入**行動優先(Mobile-First)**時代。Google 的行動優先索引(Mobile-First Indexing)已全面實施,未能適應行動裝置的網站不僅會影響用戶體驗,還可能導致搜尋排名下降。
2025年,RWD(響應式網頁設計) 已不只是「讓網站在手機上好看」那麼簡單,而是結合 AI、自適應技術、進階 UI/UX 設計,打造更快、更智慧的網站。
本文將深入解析 2025 年 最新 RWD 設計趨勢,幫助開發者、設計師和企業打造未來網站,提升 SEO 排名、用戶體驗與轉換率!
2025 年 RWD 設計的最新技術趨勢
AI 輔助 RWD 設計:智慧化的 UX 介面
人工智慧(AI) 正逐步改變響應式設計(RWD),提供更個性化和動態的使用者體驗,例如: ✅ AI 內容調整:網站根據使用者行為調整排版,如熱點內容自動上移
✅ 智慧版面適應:AI 根據螢幕尺寸、自適應地重新排列區塊
✅ ChatGPT+RWD:AI 生成互動內容,根據訪客行為提供建議
📌 應用案例:Netflix、Spotify 的推薦系統,根據使用者習慣動態調整介面。
AI 在 UX 設計的應用報告
變數字體(Variable Fonts):減少載入時間,提高可讀性
變數字體(Variable Fonts) 是一種新型字體技術,允許開發者使用單一字體檔案,來調整字重、字寬與間距,而不需要載入多個字體檔案,進一步提升 RWD 網站的效能。
📌 優勢: ✅ 減少網站載入時間(較傳統字體檔案減少 60%)
✅ 適應不同裝置的字體大小,提升可讀性
✅ 動態調整字體樣式,提供更豐富的 UI 設計
📌 應用案例:Google Fonts 已支援變數字體,如 Roboto Flex、Inter Variable。
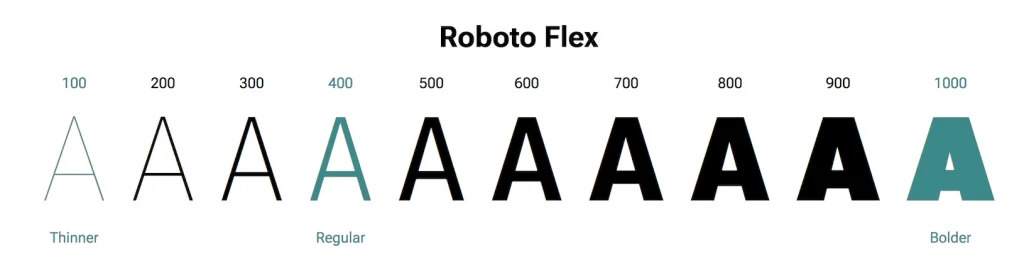
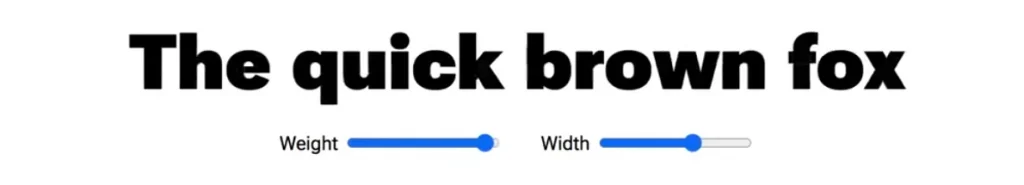
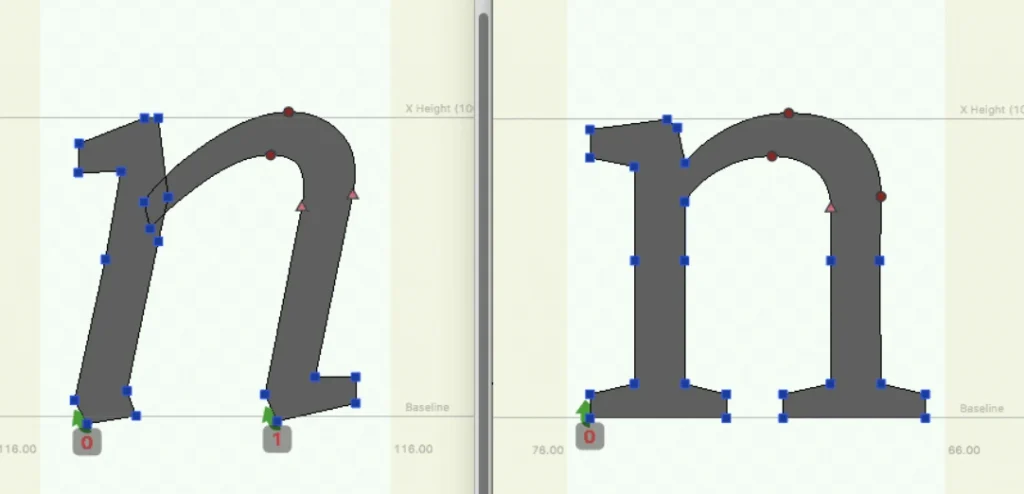
Roboto 字體的粗細軸解剖圖

Roboto Flex 的寬度和粗細隨機組合

斜體 – 自由彈性調整

Google Variable Fonts 資源
自適應 RWD(Adaptive RWD):結合響應式與動態內容
傳統的 RWD 設計主要透過 CSS Media Queries 來適應不同螢幕尺寸,但自適應 RWD(Adaptive RWD) 則進一步根據使用者行為、裝置類型,動態調整內容呈現方式,例如: ✅ 行動裝置優化導航(手機顯示簡化選單,桌面版顯示完整功能)
✅ 個性化版面配置(根據瀏覽數據,智能排列首頁區塊)
✅ 載入不同圖片大小(4K 顯示器 vs. 行動裝置自動匹配最佳解析度)
📌 應用案例:Amazon、Facebook 透過自適應設計提供不同裝置的最佳化介面。
2025年最佳 RWD 設計實踐
Mobile-First 設計優化
行動優先(Mobile-First Design) 已成為Google SEO 排名的標準,2024 年的 RWD 設計應以行動裝置為優先開發,再適應桌面端。
📌 最佳做法: ✅ 優先開發行動版 UX/UI,再擴展至桌面版
✅ 簡化導航與表單,減少使用者輸入負擔
✅ 避免彈出式廣告,減少影響行動用戶體驗
📌 Google 指標:行動端載入時間應低於 2.5 秒,避免影響 Core Web Vitals。
Mobile Design 101: How to Design for Mobile First
https://www.youtube.com/watch?v=q6qA_609UOE
漸進式 Web 應用(PWA):打造更快、更像 App 的網站
PWA(Progressive Web Apps) 是一種結合網站與 App 特性的技術,能讓 RWD 網站提供類似原生 App 的體驗,如: ✅ 離線瀏覽功能(可在無網路環境下使用)
✅ 推播通知(像 App 一樣向用戶推送訊息)
✅ 減少流量消耗(優化載入速度,比傳統網頁快 2 倍)
📌 應用案例:Twitter Lite、Uber Web 版採用 PWA 技術,提高行動端體驗。
Google 官方 PWA 最佳實踐指南
打造可建立索引的漸進式網頁應用程式 | Google 搜尋中心網誌 | Google for Developers
Progressive Web App vs. Native App
https://www.youtube.com/watch?v=XoIhPjS5y1M
無密碼驗證(Passwordless Authentication)
傳統密碼驗證容易讓使用者流失,2024 年 RWD 網站開始採用「無密碼登入」,提升使用者體驗。
📌 替代方案: ✅ 生物辨識登入(指紋、Face ID)
✅ Email OTP(一次性密碼)
✅ Google/Facebook 登入(減少手動輸入步驟)
📌 應用案例:Dropbox、Slack 透過「免密碼登入」,降低使用者輸入成本,提高轉換率。
📌 結論
🚀 20245年的 RWD 設計,已不只是「適應行動裝置」,更需結合 AI、PWA、自適應技術,提升 SEO 與用戶體驗!
📌 響應式設計應以 Mobile-First 為核心,並利用 AI 智能調整版面
📌 透過變數字體、PWA 提高網站速度與用戶互動性
📌 引入無密碼驗證與漸進式 Web 應用(PWA),讓網站更快、更安全
💡 現在就開始優化您的網站,跟上 2025 年 RWD 設計趨勢!如果您需要專業網站開發服務,立即聯絡我們! 🚀
📌 延伸閱讀(3 個相關內部連結標題)
1️⃣ https://marketingpro.com.hk/如何測試你的網站是否行動裝置友好?這-5-個工具/
2️⃣ https://marketingpro.com.hk/提升用戶體驗的關鍵:響應式設計的實踐技巧/
3️⃣ https://marketingpro.com.hk/行動裝置友好網站的必要性/
🚀 現在就行動!讓您的網站擁有 2025 年最先進的 RWD 設計! 🚀