隨著行動裝置瀏覽流量的急劇上升,Google 早已將行動裝置友好性納入 SEO 排名因素。如果您的網站在手機或平板上無法正常顯示,可能會導致高跳出率、低轉換率,甚至影響搜尋引擎排名。
但您的網站真的「行動裝置友好」嗎?單憑肉眼觀看是不夠的,我們需要透過專業的測試工具來進行深度檢測與優化。本文將介紹 5 個免費且強大的測試工具,幫助您確保網站適應行動裝置,並提供最佳用戶體驗!
為什麼行動裝置友好性這麼重要?
行動優化如何影響網站表現?
🚀 行動流量超越桌面:全球超過 60% 以上的網站流量 來自行動裝置。
📉 Google SEO 排名影響:未優化的網站可能無法出現在搜尋結果的前頁。
⏳ 用戶耐心降低:53% 的行動端用戶會因網站載入超過 3 秒而離開。
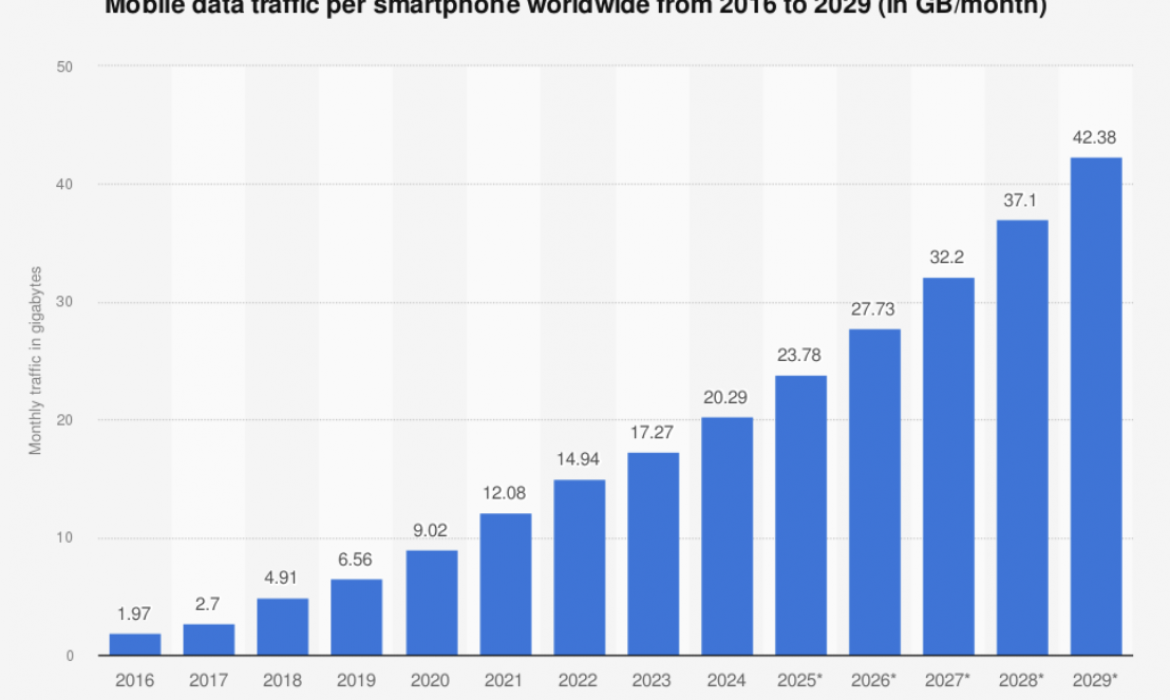
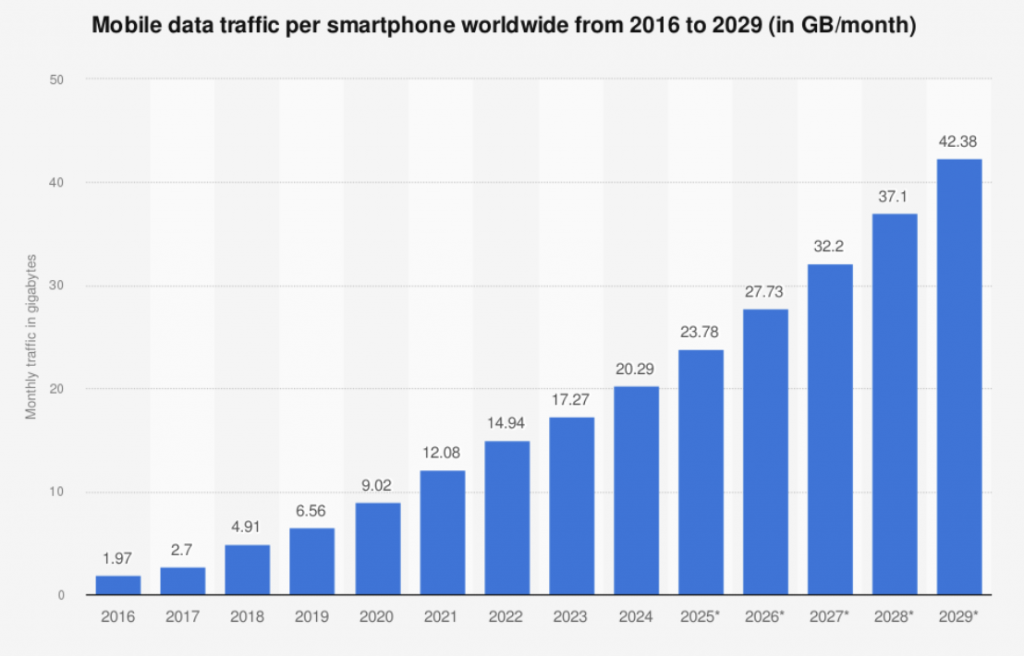
Monthly mobile data usage 2022 and 2028* | Statista
Statista 行動裝置流量成長數據

行動優化不佳的常見問題
🔻 字體太小,閱讀困難,用戶需放大頁面。
🔻 圖片過大或未壓縮,導致載入速度慢。
🔻 按鈕與連結難以點擊,影響互動體驗。
🔻 網站無法自適應各種螢幕尺寸,佈局混亂。
📌 這些問題不僅影響 SEO 排名,還會降低用戶轉換率!
5 大免費工具,幫你測試網站的行動裝置友好性
1️⃣ Google Mobile-Friendly Test(行動裝置友好測試)
Google 官方提供的「行動裝置友好測試工具」,能直接分析您的網站是否適合行動裝置,並提供具體的修正建議。
🔹 測試方式: 1️⃣ 進入 Google Mobile-Friendly Test 2️⃣ 輸入網站 URL,點擊「測試」 3️⃣ 獲取結果報告,檢查網站適應行動裝置的狀況
🔹 優勢: ✅ 官方測試工具,結果最具權威性
✅ 提供行動裝置優化問題報告(如按鈕太小、內容超出螢幕等)
✅ 免費使用,無需註冊
📌 適用對象:網站管理員、行銷人員、開發人員
Mobile-Friendly Website | How to Check Mobile Responsive Website
https://www.youtube.com/watch?v=63Lw5cDslI0
2️⃣ Google PageSpeed Insights(網站載入速度測試)
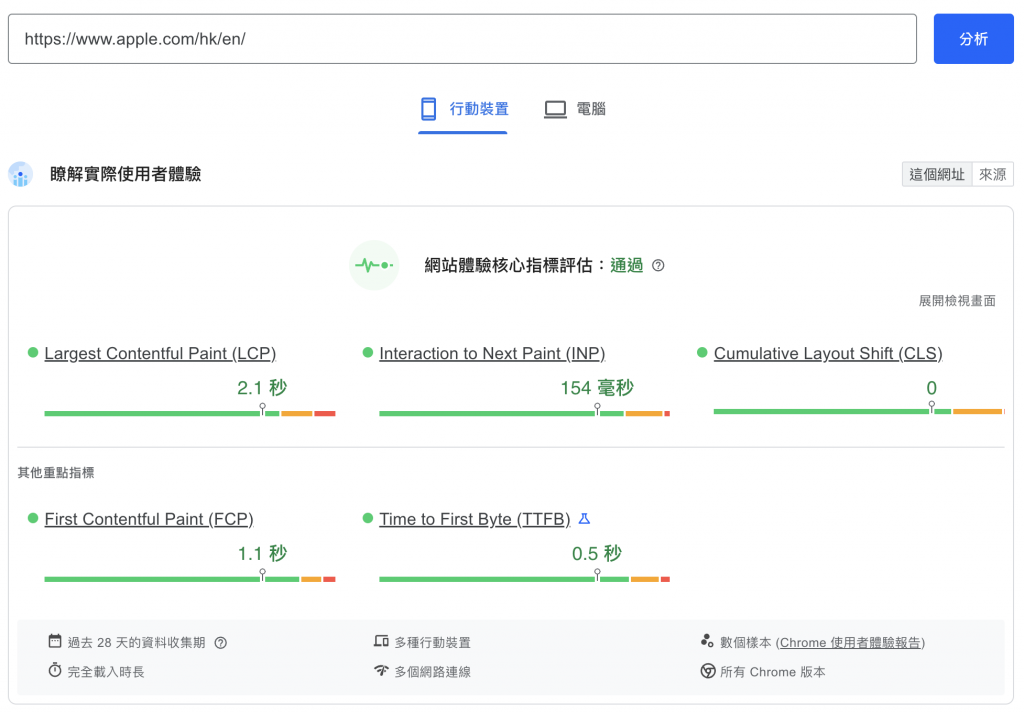
行動裝置用戶的耐心有限,網站載入速度過慢 可能會導致訪客立即離開。Google PageSpeed Insights 能分析網站載入效能,並提供具體優化建議。
🔹 測試方式: 1️⃣ 前往 Google PageSpeed Insights 2️⃣ 輸入網站 URL,點擊「分析」 3️⃣ 獲取行動端與桌面端的載入速度評分(0-100)
4️⃣ 查看優化建議(如圖片壓縮、減少 JavaScript 請求等)
🔹 優勢: ✅ 分析 行動版與桌面版的網站效能
✅ 提供具體的速度優化建議(圖片壓縮、快取設定等)
✅ 免費使用,支援多語言
📌 適用對象:SEO 專家、網站開發者、行銷人員
Google Pagespeed Insights Reporting Tool How To Improve Your Performance Score
https://www.youtube.com/watch?v=X6WoPNB8-h8
Apple網站載入速度測試

3️⃣ Lighthouse(SEO & 行動裝置體驗測試)
Google Lighthouse 是一款 開發者專用的網站優化工具,能測試SEO、行動裝置體驗、載入速度與安全性。
🔹 測試方式: 1️⃣ 使用 Chrome 瀏覽器,開啟開發者工具(按 F12 或 Ctrl+Shift+I) 2️⃣ 點擊「Lighthouse」選項卡 3️⃣ 選擇測試項目(行動裝置、SEO、效能等),然後執行分析 4️⃣ 獲得詳細報告與建議
🔹 優勢: ✅ 針對行動裝置 UX、載入速度、SEO 提供完整分析
✅ 內建於 Chrome,無需額外下載
✅ 支援本地測試,適合開發前期使用
📌 適用對象:開發人員、SEO 優化專家
4️⃣ BrowserStack(跨裝置測試工具)
BrowserStack 讓您可以模擬不同裝置(如 iPhone、Samsung、iPad),檢視網站在不同螢幕上的顯示效果。
🔹 測試方式: 1️⃣ 前往 BrowserStack 2️⃣ 選擇要測試的裝置型號 3️⃣ 輸入網站 URL,查看網站在不同裝置上的顯示情況
🔹 優勢: ✅ 可模擬真實裝置的瀏覽體驗
✅ 測試不同裝置的字體大小、圖片縮放、按鈕可點擊範圍
✅ 支援全球 3000+ 裝置測試(需付費解鎖進階功能)
📌 適用對象:開發人員、UX/UI 設計師
Most Reliable App & Cross Browser Testing Platform
5️⃣ Responsinator(簡單快速的行動版測試)
Responsinator 是一款超簡單的 RWD 測試工具,能即時模擬網站在不同裝置上的顯示效果。
🔹 測試方式: 1️⃣ 前往 Responsinator 2️⃣ 輸入網站 URL 3️⃣ 查看網站在不同螢幕尺寸上的效果
🔹 優勢: ✅ 超快速測試 RWD 設計(無需下載或安裝)
✅ 即時顯示不同裝置的畫面呈現方式
✅ 免安裝、免費使用
📌 適用對象:網站管理者、設計師
📌 結論
🚀 行動裝置友好性已成為 Google SEO 排名的關鍵!
📌 使用 Google Mobile-Friendly Test 確保網站符合行動端標準
📌 透過 PageSpeed Insights 優化網站載入速度,減少用戶流失
📌 利用 Lighthouse、BrowserStack、Responsinator 測試行動端 UX,確保最佳顯示效果
💡 現在就測試您的網站,確保行動裝置友好度達標!如果您需要專業的網站優化服務,立即聯絡我們! 🚀
📌 延伸閱讀
3️⃣ 響應式設計(RWD)的優勢:為什麼您的網站必須行動裝置友好?
🚀 立即測試您的網站,確保行動裝置體驗無懈可擊! 🚀